Twitterのタイムライン埋め込み(ウィジェット)が表示されない状態に
- WEBサイト制作
- 2023年7月11日

TwitterのタイムラインをWebサイトなどに埋め込みを行っている場合、「通知はまだ届いていません」「Nothing to see here – yet」などと表示されていませんか?Twitterが2023年7月2日頃から始めた閲覧制限によって、TwitterのタイムラインをWebサイトに埋め込んでいる場合、上記のように表示されない不具合が発生しています。
「通知はまだ届いていません」「Nothing to see here – yet」と表示されてしまうのも、ユーザーからしてみると「ツイートしていないのかな?」と思われてしまう可能性もありますので、Twitterのタイムラインを一時的に非表示にしておくか、Twitterボタンの表示に切り替えることをおすすめします。
代わりにTwitterボタンを埋め込む手順
今回の、埋め込んでいるTwitterのタイムラインが表示されない問題ですが、仕様変更が頻繁に行われておりますので、いつ解消されるかわかりません。その為、Twitterのタイムラインを一時的に非表示にしておきましょう。
または、タイムラインではなく、公式Twitterアカウントへのリンクボタンに切り替えておくと良いと思います。リンクボタンの生成は、Twitter公式の、埋め込むためのタグを生成するサイト「Twitter Publish」から簡単に生成できます。
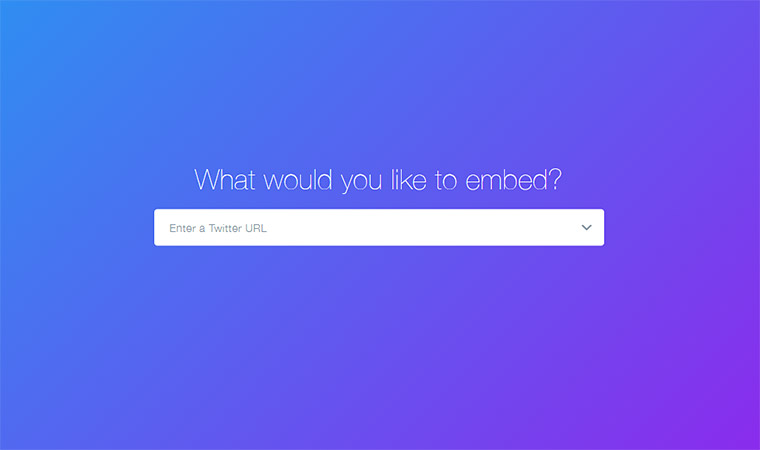
まずは、「Twitter Publish」にアクセスして、リンクを表示したいTwitterのURLを入力します。
・Twitter Publish(Twitter 公式)
https://publish.twitter.com/

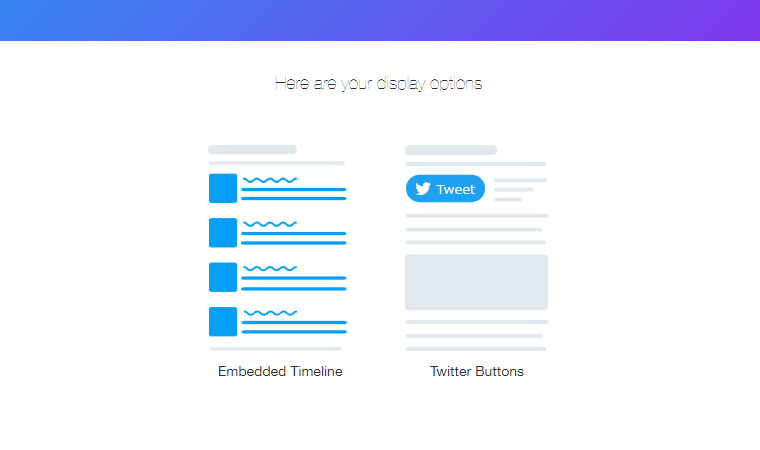
Twitterのタイムラインの埋め込む場合には、左側の「Embedded Timeline」をクリックするのですが、今回はTwitterへのリンクボタンを生成するので、右側の「Twitter Buttons」をクリックします。

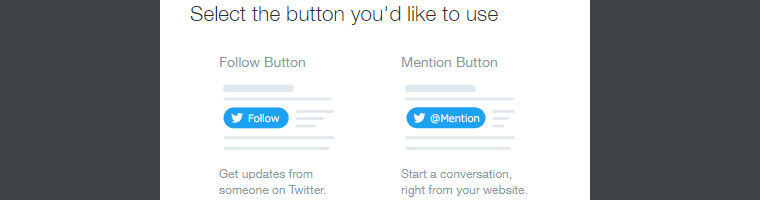
最後に、ボタンに表示させる文言を選択します。左側は「Follow @[アカウント名]」で、右側は「Tweet to @[アカウント名]」と表示されます。
通常だと、少し小さめですので、ボタンのサイズを大きくしたい場合は、「<a href=”https://twitter.com/~」と書かれているタグの中に「data-size=”large”」を入れると、少しボタンが大きくなります。お好みで調整しましょう。
![最後に、ボタンに表示させる文言を選択します。左側は「Follow @[アカウント名]」で、右側は「Tweet to @[アカウント名]」と表示されます。 最後に、ボタンに表示させる文言を選択します。左側は「Follow @[アカウント名]」で、右側は「Tweet to @[アカウント名]」と表示されます。](https://www.synergate.co.jp/wp/wp-content/uploads/2023/07/twitter-timeline-widget04.jpg)
まとめ
Twitterは最近、認証バッジを有料化したり、API制限をかけたりと、頻繁に仕様変更を繰り返しており、ユーザーも困惑しています。この影響もあって、facebookやInstagramを開発しているメタ社がリリースした、新SNSの「Threads(スレッズ)」が、リリースからわずか5日間でユーザー数が1億人を突破するなど、話題になっており、このままだとTwitterに変わって、Threadsが使われだすかもしれませんね。
・Threads(公式サイト)
https://www.threads.net/
Flashの制作にハマり独学で習得。その後、都内のWEB制作会社にて、大手自動車メーカーや大手カード会社など、様々な制作を経験する。現在は、デザインだけでなく、WordPressのカスタマイズやSEOなど、制作全般に携わる。好きなものは、ブログ、テニス、ガジェット、節約
関連記事
CONTACTお問い合わせ
システム開発やWEBサイト制作についてのご相談、お見積のご依頼などは、下記の窓口にて承ります。
まずはお気軽にお問い合わせください。お問い合わせはEメール・お電話にて承ります。
03-6413-7735受付時間/9時~18時(土日祝 定休)
- 制作のお問い合わせはこちら