SVGでテキストが意図せず明朝体になったり文字化けする原因
- WEBサイト制作
- 2022年2月19日
WEB制作において、SVG形式の画像を使う機会が多くなりました。
SVGの画像を使うことで、拡大・縮小をしても画像が綺麗ですし、容量を軽くすることが出来ます。特にアイコンやロゴなど、単純なベクターデータがSVG形式に最適です。
ただ、SVG形式で注意しなければならないことが、テキストを扱う時になります。これを間違えてしまうと、パソコンでは問題なく表示出来ていたのに、AndroidスマホやiPhoneなどのスマホで閲覧すると、ゴシック体のテキストが明朝体になってしまったり、文字化けを起こしてしまったりすることがあります。
テキストはアウトライン化がおすすめ
なぜ、意図せず明朝体になってしまったり、文字化けを起こすのか。
それはSVG形式で保存した場合でも、テキストは画像として扱われないから、ということになります。WEBで良く使われているJPGやGIF、PNGなどは、その形式でテキストを保存した際には、画像として扱われる為、文字化けを起こしたりといった現象は起きません。
ところがSVG形式で保存した場合には、テキストはテキストとして扱われる為、閲覧するデバイスに該当のフォントが入っていないと、異なるフォントで表示されたり、文字化けを起こしたりする、という現象が発生してしまいます。その為、SVG形式で保存する場合には、テキストはアウトライン化してから、保存するようにしましょう。
Adobe XDでテキストをアウトライン化する手順
Adobe XDでテキストをアウトライン化する際の手順は以下の通りになります。
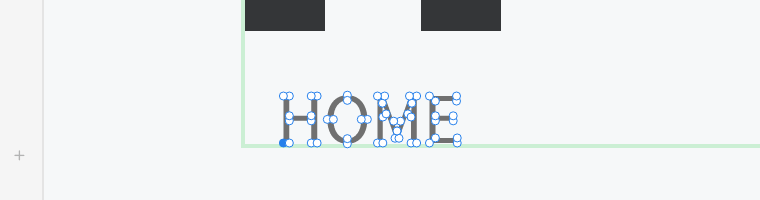
まずは、アウトライン化したいテキストを選択しましょう。

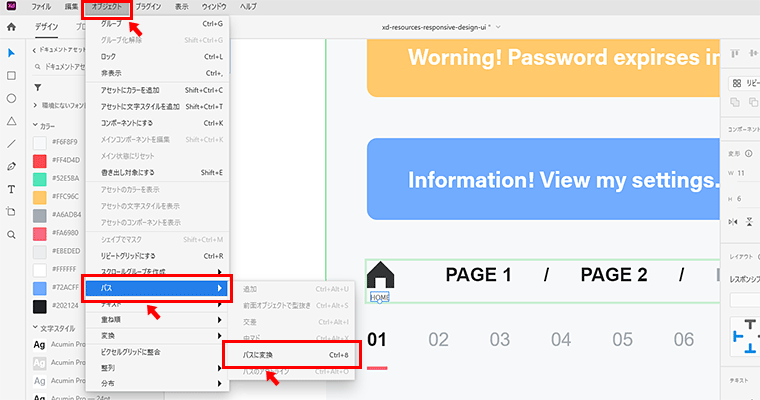
次に、「オブジェクト」メニューから「パス」を選択し、その中の「パスに変換」をクリックします。ショートカットはWindowsであれば「Ctrl」+「8」、Macであれば「⌘(command)」+「8」になります。ショートカットは覚えてしまうと楽ですよね。

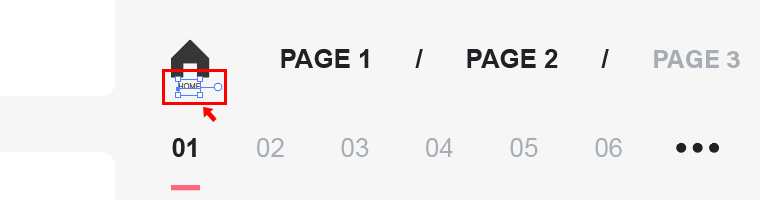
これでテキストがアウトライン化されました。

Adobe Illustratorでテキストをアウトライン化する手順
Adobe Illustratorでテキストをアウトライン化する際の手順は以下の通りになります。
まずは、アウトライン化したいテキストを選択しましょう。

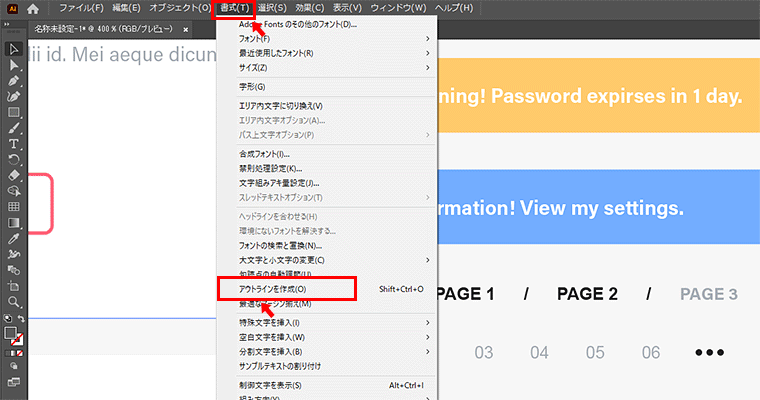
次に、「書式」メニューから「アウトラインを作成」をクリックします。ショートカットはWindowsであれば「Ctrl」+「Shift」+「O」、Macであれば「⌘(command)」+「Shift」+「O」になります。

これでテキストがアウトライン化されました。

まとめ
SVGでテキストを扱う際にはアウトライン化を忘れないようにしましょう!
Flashの制作にハマり独学で習得。その後、都内のWEB制作会社にて、大手自動車メーカーや大手カード会社など、様々な制作を経験する。現在は、デザインだけでなく、WordPressのカスタマイズやSEOなど、制作全般に携わる。好きなものは、ブログ、テニス、ガジェット、節約
関連記事
CONTACTお問い合わせ
システム開発やWEBサイト制作についてのご相談、お見積のご依頼などは、下記の窓口にて承ります。
まずはお気軽にお問い合わせください。お問い合わせはEメール・お電話にて承ります。
03-6413-7735受付時間/9時~18時(土日祝 定休)
- 制作のお問い合わせはこちら